Before we plug in the Oculus Link to your desktop, we have to download the Oculus App into our desktop and phone.
Set up your Oculus Quest. Plug in your Oculus Link to your desktop! You will have to enable USB debugging inside your Oculus Quest.


Now, turn on your Oculus Quest and connect the wifi to the same IP as your phone and desktop.
On your handphone Oculus App, go to your Settings. Connect your Oculus Quest Device as well as your desktop one. Then, open the drop-down of the Device in your handphone Oculus settings. Turn on the developer mode.
After that, turn on your SteamVR. Then, put back your headset, enable Oculus Link.
Inside your headset, we will be load into your SteamVR room. Press the home button on your R Touch, select the virtual desktop.
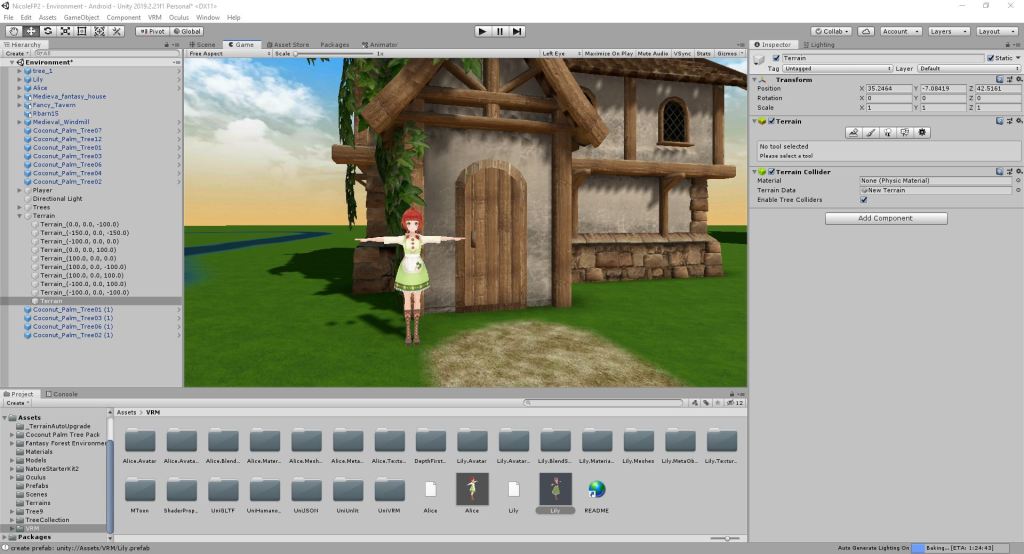
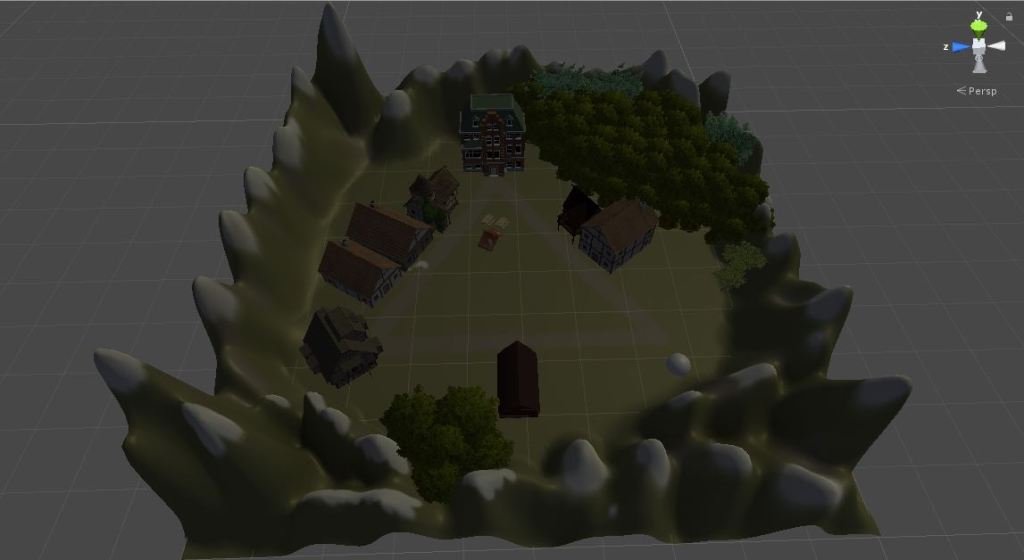
Open your unity file in your desktop and press play. Your Quest will enter your game scene instead.